Add a New User on WordPress
Adding more users to your WordPress website is an essential task for business owners who want to collaborate with a web development company. Here's a step-by-step guide on how to add a new user to your WordPress website:
Step 1: Log in to your WordPress dashboard

Step 2: Go to the Users section
Once you are logged in to your dashboard, you can hover the mouse on the "Users" option in the sidebar and click on the "Add New" button to create a new user account.
Step 3: Fill in the user's details
The next step is to fill in the user's details as mentioned below.
Username (required): webstix
Email (required): wordpress@webstix.com
First Name: Webstix
Role: Administrator
The username is the name that will be used to log in to the website, and the email address is used to send the user their login details. The name fields are optional and can be used to display the user's name on your website.
One of the most important steps in adding a new user to your WordPress website is setting their role.

The role determines the level of access and permissions the user has on your website. There are five main user roles in WordPress, each with its own set of capabilities.
Choose the “Administrator” role so we will get full access to your website backend and check the existing website setup.
The next step is to choose a password for the user. You can either choose a password yourself or let WordPress generate one for you. It's important to choose a strong password to keep your website secure.
Once you filled in all the required fields and set the user's role, click the "Add New User" button to create the user account. The new user will receive an email with their login details and a link to log in to your website.
Step 7: Manage users
You can manage all the users on your website from the WordPress dashboard. To do this, go to the "Users" section and click on the "All Users" option, where you can edit user details, change their role, or delete the user account.
We have our clients buy their own domain names so they have ownership of them. Having a domain in your name is as important as having your business in your name.
We've had too many clients come to us where their former website developer owned the domain of the website, which is usually in a single account with all their other domains, and sometimes it's difficult to get ownership. There have been a number of times when that former developer refused to turn over the domain. You do not want to be in this situation, so prevent that, just buy your domain name yourself.
Domain names cost about $10/year. You should register them for the maximum time allowed by the domain name registrar (like 10 years) since that's a signal to search engines like Google that you plan on running this website and business for a long time.
Your website can be hosted with a web host or sometimes your web developer offers hosting. A website can be hosted at any website host that provides the resources needed to host a website. Those resources include:
Webstix offers website hosting and Rackspace is our web hosting partner. Our servers are reliable, powerful, and have redundant networks, drives, backup, firewalls, and more. Our hosting is also private, which means we know about all the sites on each server - versus purely shared hosting, where you don't know what kind of neighborhood you're in.
With our hosting, we have rules where all website software must be kept up to date. If you fail to do that, we'll move you over to separate hosting.
We do not require you host with us but it's highly recommended because you'll have one place to call when it comes to anything with your website - versus using multiple vendors, which can get complicated and cause headaches.
The files of your website (HTML, CSS, JS, text, images, video, etc.) must live on a server that's accessible to the public. You also very often need a database with your website as well. This server (computer) must be at a hosting facility that's specifically set up to handle website hosting.
Alternatively, you could try to host a web server on your own computer but you would spend too much time maintaining security and other things. Hosting prices are fairly cheap, so it's much better to get a website host.
Any website built on a CMS (content management system) like WordPress, Joomla, Drupal, or Magento (among others) do have dashboards where you can login and add, edit, or delete content yourself. You'll see what kind of resembles a document editor like if you're using Microsoft Word (some websites use a block-based system of editing).
With this interface, you'll be able to:
We do provide training for our clients - just contact us and schedule that online training.
If you want to manage more than just content, please let us know so we can discuss that while building your website as there may be some areas where you would otherwise need to know some PHP code in order to make changes. All normal areas of the website you will be able to edit yourself, no problem.
Our clients need to provide most of the images for a website but stock photography can be used. Hiring a photographer and doing a photo shoot is highly recommended. You should never search for images online and then use them on your website unless you've purchased rights to use those image or the images are designated to be free to use (Creative Commons 0).
The best photos to use on a website usually have people in them and clearly express a certain idea or concept. Our brains first seek out people when we see an image.
There are stock photography websites you can purchase images from - make sure you can use them on the web. Or else there are a number of websites where you can download free images to use (see our Links page for a list).
There are a few kinds of images to be aware of:
With any image you use or purchase, make sure you understand how it can and cannot be used.
Website content development is typically done by a Web Copywriter. This type of copywriter specializes in content specifically for websites, focusing on content that can be digested quickly and is keyword-focused.
When businesses choose to write their own copy, it usually results in copy that's too inwardly focused instead of being focused on the website visitor. Good copywriters do research and conduct interviews to figure out a customer persona in which to direct the copy (text) to. Doing this is an important step to help ensure high conversions (leads/sales).
Copywriters also research the competition and find content gaps which need to be filled.
Calls to action must be strategically placed in the copy to encourage website visitors/prospects to call/contact or make a purchase. Smaller calls to action include follows on social media or joining an email list in exchange for an exclusive piece of content (lead magnet).
When doing content development a site map must be developed, showing what pages will be on the website and how they will be structured. The structure must make logical sense to both website visitors and search engines.
We do not suggest clients spend good money on design and then just wing it when it comes to copy. Good websites need both items - good design paired with professionally-written copy, using headlines to grab attention and then convert visitors.
The home page should contain 1200 words or more of original text. Some of this text can be behind a "Read More" button which reveals the text on the page when someone clicks that button. Key landing pages should have 800 or more words on them.
Most importantly, text should not be written to reach a certain word count. These word counts are just guidelines. Content should be rich and full of value, not fluffy.
A typical website project is 8 to 12 weeks to go through planning/discovery, design, coding, content, and testing. Some projects may go longer if there's e-commerce or integrations that need to be done. This timeline also depends on how quickly we hear back from our clients when we request feedback or request resources like images/photos, copy, video, etc.
A simple website could be completed in as little as 3-4 weeks. In that case, all the content would need to be ready. The design would either be a pre-made theme or there would need to be leniency with how the design looks.
Most custom website projects take 8 to 12 weeks to complete from start to launch. That'll depend on the number of features needed, complexity of features, and what resources need to be developed (like copy/content, for example).
Other, more involved projects where we do system integrations (ERP, shipping, CMS, tax, etc.) and more marketing/discovery can take 5-7 months or more.
SEO (or Search Engine Optimization) is the process of tuning website pages to have a better chance of showing up as top results in searches for targeted keywords. There's off-site SEO and on-site SEO, which is more technical. Much of SEO has to do with website content and optimizing a website to be an authority in a certain niche/industry.
Your website's design can affect SEO because it needs to load fast but the goal of all SEO is the be the clear result that search engines will want to make the top result. Content should be clearly visible and the page should serve the needs of the website visitor.
When you optimize a website, you're looking at a number of factors:
Included with SEO should be conversion optimization. If you can add calls to action or make changes to a page to increase the number of conversions with existing traffic, then adding SEO will be much more effective because more of that new traffic will convert to leads and sales.
Learn more about SEO at Webstix
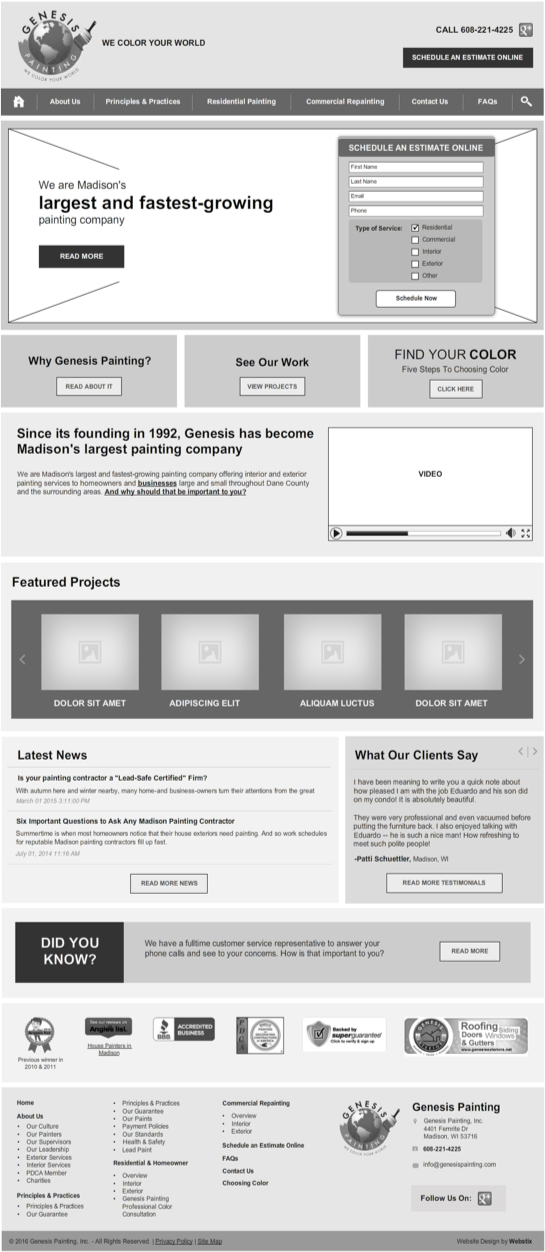
Wireframes show layout - more specifically:
They're kind of like blueprints to a house. Since wireframes are very basic, it's easy to move things around. They also remove design from the equation so that it's easy to focus on the lay out.
Here's an example of a home page wire frame for a website design project:

And then here's the final design:

Paid website design typically costs between $2000 and $10,000 for most projects. The size of the website matters along with additional features like photo galleries, forms, and e-commerce. The more work you can do (like the page content), the more the price can be lowered. In general, as with anything, you get pretty much get what you pay for with website design.
There are also ongoing costs like website software updates, hosting, and SSL certificates.
Make sure, with any contract you sign, that you know exactly what you're getting. As design companies watch out for scope creep (doing more work than what was budgeted), you as the client also need to understand what you'll be getting. You should ask for examples to make sure you understand what you get before signing a website design contract.
If new work beyond the scope/budget of the project does happen, then you should make sure you know how much you're being charged before the work begins. Make sure you approve a budget along with whatever the new work is. It is typical for new work to enter the project since, as the project progresses, new ideas arise, so don't resist new work - just make sure you understand everything before that work begins.
The price of website design in Wisconsin is, of course, variable. We're not building the same exact website for everyone. One thing we try to avoid is "nickel and diming" our clients to death. That's no fun - for us or you. We anticipate changes and areas where we know you'll need help. We do our best to include that in our work.
If something comes up (which is OK to do) and we see the scope of the project changing, we will let you know so that you can decide which way to go. That's only fair.
Webstix isn't the cheapest place in town but you don't want the cheapest place in town, right? Many of our clients have tried the rest. They've tried the cheap website design companies out there and have been burned. We've heard all the stories about the"web guy" that doesn't respond or the one who leaves town all of a sudden. It's sad and we do our best to work with clients like that because it's an all too familiar story.
Webstix is also not the most expensive either - find out for yourself!

